Vue3には、コンポーネントのライフサイクルに関わる
さまざまなフックが用意されています。
これらのフックを適切に使うことで、
コンポーネントの初期化、更新、削除などのタイミングで、
カスタムコードを実行することができます。
本記事では、Vue3のライフサイクルフックについて解説し、
onMountedフックを中心に具体的な使い方や実行順序を詳しく解説します。
動画で視聴したいという方は、
下記の動画を御覧ください。
ライフサイクルフックとは?
Vue3のライフサイクルフックとは、
コンポーネントの生成、更新、削除などのタイミングで、実行されるカスタム関数のことを指します。
これらのフックを利用することで、
コンポーネントの初期化や、各種処理を実行することができます。
ライフサイクルフックには以下のような種類があります。
ポイント
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeUnmount
- unmounted
これらのフックは、
コンポーネントの生成、更新、削除などのタイミングで順次実行されます。
ただ、ここにある、すべてのフックを使うのかというと
そうでもなく、よく使うやつとあんまり使わないやつの差が激しい印象があります。
そのため、本記事ではよく使うやつに焦点を当てたいと思いますが、
この中でよく使うのは、mounted、onMountedフックです。
createdも、Vue2のOptions APIだとよく使います。
(mountedよりも使用頻度は高かった)
しかし、Vue3になると、<script setup>構文のComposition APIが主流になるので、
あまり使われなくなりました。
というのも、上記の場合、<script setup>のタイミングが、
従来のbeforeCreateやcreatedに該当するため、
これらの関数が不要になっているためです。
そのため、Vue3において、
最も使用頻度が高いフックは、
onMountedフックと言えるでしょう。
ちなみに、ライフサイクルフックの詳しい流れは、
下記のドキュメントが詳しいです。
https://ja.vuejs.org/guide/essentials/lifecycle.html#lifecycle-diagram
mounted
mountedフックは、コンポーネントがDOMにマウントされた後に実行されるフックです。
このフックを利用することで、DOMにアクセスすることができます。
mountedフックは、以下のように定義します。
<template>
<div>...</div>
</template>
<script>
export default {
mounted() {
// コンポーネントがマウントされた後に実行される処理
},
};
</script>
mountedフックは、
Options APIで使われるフックで、
ライフサイクルの順序自体は、
Composition APIのonMountedと同様です。
onMounted
onMountedフックは、Composition APIを利用したコンポーネントで、
先述のようにmountedフックを使用する場合に利用されます。
onMountedフックは、以下のように定義します。
<template>
<div>...</div>
</template>
<script setup lang="ts">
import { onMounted } from 'vue';
onMounted(() => {
// コンポーネントがマウントされた後に実行される処理
});
</script>Vue3では、Composition APIを使用することが推奨されています。
そのため、onMountedフックを使用することが多いです。
onMountedフックを使用する場合は、
以下のようにimport文で「onMounted」関数を読み込み、関数の中で処理を実装します。
mountedの方は、いちいちimportしなくても
使うことができたので、少々面倒になったかもしれないですね。
<template>
<div>...</div>
</template>
<script setup lang="ts">
import { onMounted } from 'vue';
onMounted(() => {
// コンポーネントがマウントされた後に実行される処理
});
</script>
onUpdated
onUpdatedフックは、リアクティブ変数などによって
DOMが更新されたときに呼び出されるフックです。
<script setup lang="ts">
import { ref, onUpdated } from 'vue'
const count = ref(0)
onUpdated(() => {
console.log("onUpdated)
})
</script>
<template>
<button id="count" @click="count++">{{ count }}</button>
</template>buttonを押すと、リアクティブ変数のcountが更新されて、
onUpdatedが呼ばれます。
onUnmounted
onUnmountedは、アンマウント、
すなわちコンポネントのDOMが非表示、
アプリケーションの終了時などに呼び出されるフックです
beforeCreateとcreated
mountの前にcreatedというフックがあるため、
初期化処理などは、こちらのフックでやったほうが良さそうに思えます。
ただ、上記でも軽く触れましたが、Composition APIの場合、
これらのフックはsetupに書くのと同じタイミングにあたるため、
わざわざフックにする必要性がなくなりました。
そのままsetup内に書けばいいというわけです。
そのため、Options APIでおなじみのcreatedフックなどは、
composition APIでは使用する必要がなくなったというわけです。
ライフサイクルフックの実行順序
ライフサイクルフックは、以下の順序で実行されます。
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeUnmount
- unmounted
ドキュメントはこちらです
https://ja.vuejs.org/guide/essentials/lifecycle.html#lifecycle-diagram
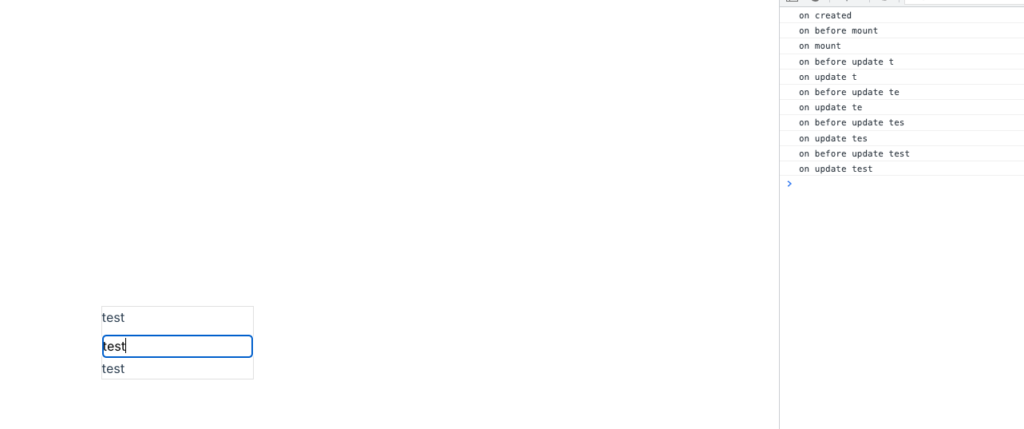
試しにコードで確認してみます。
<template>
<div class="m-3 p-2 border">
<div>test</div>
<input class="mt-2 p-2 rounded border border-blue-300" type="text" v-model="text" placeholder="test" />
<div>{{ text }}</div>
</div>
</template>
<script setup lang="ts">
import { onBeforeMount, onMounted, onBeforeUpdate , onUpdated, onBeforeUnmount, onUnmounted, ref} from 'vue'
const text = ref('')
onBeforeMount(() => {
console.log("on before mount")
})
onMounted(() => {
console.log("on mount")
})
onBeforeUpdate(() => {
console.log("on before update", text.value)
})
onUpdated(() => {
console.log("on update", text.value)
})
onBeforeUnmount(() => {
console.log("on before unmounted")
})
onUnmounted(() => {
console.log("on unmounted")
})
console.log("on created")
</script>
console.logを確認すると、
上記の順番になっていそうですね。
unmountedのフックについては、
親コンポネントから、非表示/表示を操作できるように
してみます。
<script setup lang="ts">
import { ref } from 'vue'
import Aim from './Aim.vue'
const isShow = ref(true)
const change = () => {
if (isShow.value) {
isShow.value = false
} else {
isShow.value = true
}
}
</script>
<template>
<Aim v-if="isShow" />
<button @click="change" class="rounded-lg m-2 p-2 border border-gray-300 bg-gray-100">isShow</button>
</template>
これで、親コンポネントから、v-ifで表示・非表示を切り替えた際、
unmountのフックが呼ばれています。