TypeScriptの実行環境を作るには、
Node.jsを入れる必要がありますが、
意外とNode.jsを入れたりするのは、
面倒だったりします。
なので、本記事では、
Node.jsのインストールからTypeScriptの
実行ができるまでを目指して、解説します。
Node.jsインストール
公式サイト(https://nodejs.org) で推奨版を
ダウンロードするやり方もありますが、
Node.jsはバージョンを切り替えることが割とあるので、
最初からバージョンマネージャーを入れてしまったほうが早いかと思います。
個人的な印象ですが、Node.jsは
バージョンによるエラーが出たり出なかったりということが
割りと多い印象があり、スピーディにバージョンを切り替えられるかどうかは、
開発体験にも影響するでしょう。
Node.jsバージョンマネージャーは色々ありますが、
ここでは、nvmを使います。
nvm
公式サイト(https://github.com/nvm-sh/nvm) を見ると、
下記のコマンドでインストールできるようです。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash執筆時点のコマンドなので、
うまく行かない場合は、公式の方のコマンドも試してみてください。
インストールしただけだとPATHが通っていないので、
PATHも公式に従って通してみます。
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"ちゃんとインストールされたか確認する場合は、
下記のコマンドを打ちます。
nvm -vインストールされたversionが返ってくれば問題ありません。
早速、nvm経由でNode.jsをインストールしたいので、
まずはインストール可能なversionの一覧を見てみたいと思います。
下記コマンドで確認できます。
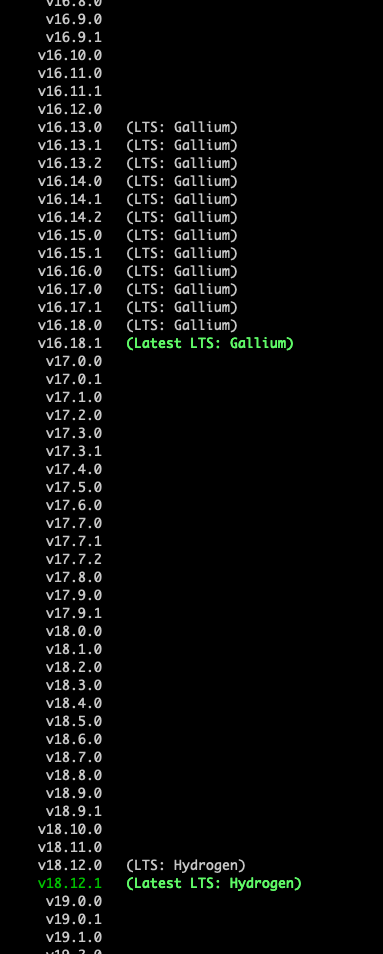
nvm ls-remote
たくさん出てきますね。
LTSと横に書いているやつは、
Long Term Supportの略なので、
メンテンスがしっかりしているかと思います。
なので、基本的にはこのLTS系を
インストールすることが望ましいです。
(あえて不安定なversionでバグを見つけたりして、
遊びたい人を除く)
とりあえず、LTSで一番最新の
v18.12.1をインストールしてみます。
あるバージョンのnode.jsをインストールする場合は、
下記のようなフォーマットでコマンドを実行します。
nvm install v18.12.1ちゃんとインストールできたか確認します。
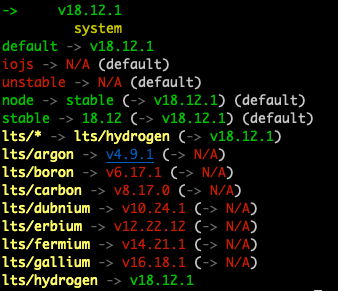
nvm ls
こんなふうに、
システムの上らへんに、
今インストールしたversionが出ていれば、
インストールされている。
上記の図だと、v18.12.1と表示されていますね。
ちなみに、->で指しているところが、
現在のNode.jsのversionになります。
最後にNode.jsのバージョン確認で、
定番の下記コマンドを実行してみます。
node -v上記を実行すると、同じversionになっているはずです。
以上で、Node.jsをインストールすることができました。
ただ、nvmの強みは、
様々なバージョンを管理できることにあるので、
他のバージョンに切り替えられなきゃ意味はありません。
使うversionを切り替えたいときは、
nvm use v18.12.1
nvm use systemのようにuseを使えば切り替えることができます。
TypeScript環境構築
Node.jsの導入ができたので、
次にTypeScriptの環境構築をしようと思います。
まずは、package.jsonを作ります。
npm init -yes上記は、package.jsonを作成してくれるコマンドです。
作成したら早速、
TypeScriptをインストールしてみます。
npm install --save-dev typescript @types/node※なぜかはわからないが、コピペしたやつをそのまま実行しても上手く行かないときがあるので、
その際は、直打ちして試してください。
TypeScriptがインストールできたら、
コンパイラに関する設定ファイルである、
tsconfig.jsonを作成します。
npx tsc -inittsconfig.jsonの設定の詳細はさておき、
一旦これでもうTypeScriptを動かすことはできます。
適当なTypeScriptのファイルを作ってみます。
TypeScriptの詳細な文法については、
下記のような記事もご参考ください。
-

-
参考【TypeScriptの変数】let/constと変数として使えないもの
TS Playground TS Playgroundは、TypeScriptを試すことができるサンドバッグ的環境。 通常、プログラミング言語の学習などをする際は、自分のPCに実行環境を構築する必要が ...
続きを見る
const hello: string = "Hello World"
console.log(hello)このファイルをコンパイルします。
npx tscindex.jsというファイルがあれば、
それがコンパイルされたファイルになるので、
node index.jsとすれば、Hello Worldと表示されるはずです。
ちなみに、いきなりtsファイルを実行するには、
ts-nodeを使います。
npm install --save ts-nodeインストールできたら、
./node_modules/.bin/ts-node index.tsでHello Worldと表示されます。